- 閱讀權限
- 90
- 最後登錄
- 12-4-8
- 精華
- 8
- UID
- 313437
- 帖子
- 7633
- 積分
- 6563
- 註冊時間
- 04-11-29
- 在線時間
- 1324 小時
      
- UID
- 313437
- 帖子
- 7633
- 積分
- 6563
- Good
- 0
- 註冊時間
- 04-11-29
- 在線時間
- 1324 小時

|
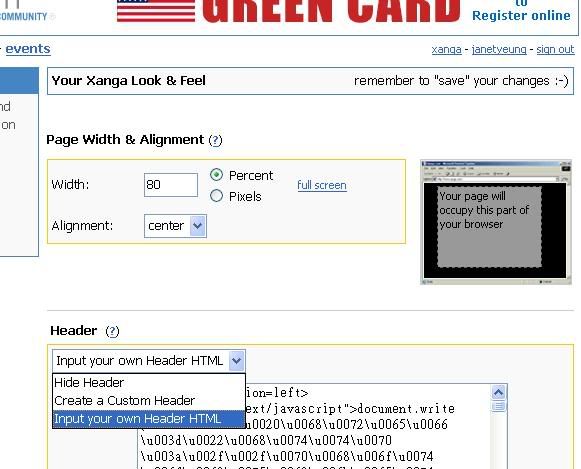
15. 改字篇 ;;;
改Friendd List朋友名 ;;;
- <script language="javascript">
- <!--
- var links = document.getElementsByTagName ("a");
- for (var l = 0; l < links.length; l++) {
- str = links[l].innerHTML;
- if (str.match (/d+:d+ (am|pm)/i)) links[l]
- else if (str.match (/idname/i)) links[l].innerHTML = str.replace (/idname/i, "你想改ge名");
- else if (str.match (/idname/i)) links[l].innerHTML = str.replace (/idname/i, "你想改ge名");
- }//-->
- </script>
**idname打返subcription本身對方個id,打返你想改成既字
如你個朋友個id係abc_123,你又想改佢個名做小明
咁*idname*就係打abc_123,而*你想改ge名*就係打小明喇
*******************************************************
改Comment,Epops,E-mail等字 ;;;
- <script language="javascript">
- <!--
- var links = document.getElementsByTagName ("a");
- for (var l = 0; l < links.length; l++) {
- str = links[l].innerHTML;
- if (str.match (/d+:d+ (am|pm)/i)) links[l]
- else if (str.match (/add eprops/i)) links[l].innerHTML = str.replace (/add eprops/i, "你想改既add erops既中文字");
- else if (str.match (/eprop/i)) links[l].innerHTML = str.replace (/eprop/i, "你想改既erop既中文字");
- else if (str.match (/add comments/i)) links[l].innerHTML = str.replace (/add comments/i, "你想改既add comment既中文字");
- else if (str.match (/comment/i)) links[l].innerHTML = str.replace (/comment/i, "你想改既comment既中文字");
- else if (str.match (/email it/i)) links[l].innerHTML = str.replace (/email it/i, "你想改既email既中文字");
- }//-->
- </script>
**想將d字轉成圖就為<img src=圖片網址 border=0>
*******************************************************
改Next 5字 ;;;
- <!--Get this code at [url]http://help.xanga.com/replacelinks.htm//--[/url]>
- <script language="javascript">
- <!--
- var links = document.getElementsByTagName ("a");
- for (var l = 0; l < links.length; l++) {
- str = links[l].innerHTML;
- if (str.match (/d+:d+ (am|pm)/i)) links[l]
- else if (str.match (/Next 5/i)) links[l].innerHTML = str.replace (/Next 5/i, "要改的字");
- }//-->
- </script>
*******************************************************
改哂Xanga內所有字 ;;;
- <script type="text/javascript">
- //
- function replaceWords()
- {
- var oldWords = new Array(
- "State:",
- "Name:",
- "Country:",
- "Birthday:",
- "Gender:",
- "Interests:",
- "Expertise:",
- "Email:",
- "Website:",
- "MSN:",
- "email it",
- "Subscriptions",
- "My Blogrings",
- "Posting Calendar",
- "Get Involved!",
- "Subscribe to ",
- "read my profile",
- "sign my guestbook",
- "Occupation",
- "Go To Date",
- "Next 5",
- "Previous 5");
- var newWords = new Array(
- "State:",
- "Name:",
- "Country:",
- "Birthday:",
- "Gender:",
- "Interests:",
- "Expertise:",
- "Email:",
- "Website:",
- "MSN:",
- "email it",
- "Subscriptions",
- "My Blogrings",
- "Posting Calendar",
- "Get Involved!",
- "Subscribe to ",
- "read my profile",
- "sign my guestbook",
- "Occupation",
- "Go To Date",
- "Next 5",
- "Previous 5");
- allTableData = document.getElementsByTagName('td');
- allTableHeaders = document.getElementsByTagName('th');
- var collections = new Array(allTableData,allTableHeaders);
- for (var k = 0 ; k < collections.length ; ++k )
- {
- for (var i = 0 ; i < collections[k].length ; ++i )
- {
- if (collections[k].innerHTML.indexOf('TABLE') == -1)
- {
- for ( var n = 0 ; n < oldWords.length; ++n )
- {
- var indx = collections[k].innerHTML.indexOf(oldWords[n])
- while (indx != -1)
- {
- var replacement = '';
- indx = collections[k].innerHTML.indexOf(oldWords[n]);
- replacement = collections[k].innerHTML.replace(oldWords[n], newWords[n]);
- if(navigator.userAgent.toLowerCase().indexOf('compatible')>0){collections[k].innerHTML=replacement;//please use supported code at [url]http://help.xanga.com/codes.htm[/url]
- }
- break;
- }
- }
- }
- }
- }
- }
- replaceWords();
- //
- </script>
*******************************************************
16. 超連結篇 ;;;
Link會變成漸變 ;;;

- <style>
- a:hover, a:link, a:visited
- {filter:blur; .alpha
- {width: inherit; height: 1;
- filter: alpha
- (Opacity=50, FinishOpacity=10, Style=1, StartX=0, StartY=0, FinishX=580, FinishY=0);}
- </style>
*******************************************************
Link會變成有陰影(一) ;;;

- <style>
- a:hover, a:link, a:visited
- {filter:blur; .alpha
- {width: inherit; height: 1;
- filter:shadow(color=#ff0800,offx=6,offy=1,positive=true);}
- </style>
**offx係反射果度向橫既大細
offy係反射向下既大細
*******************************************************
Link會變成有陰影(二) ;;;

- <style type="text/css">
- <!-- a:link {filter:glow(color:#FF8000, strength=1);height:0px;width:inherit}
- a:active {filter:glow(color:#000000, strength=1);height:0px;width:inherit}
- a:visited {filter:glow(color:#ff0800, strength=1);height:0px;width:inherit}
- a:hover {filter:glow(color:#80FF40, strength=1);height:0px;width:inherit} --></style>
**link係平時條link既色
active係岩岩禁落去條link既色
visited係active一樣,但係出現active既情況後
hover係個滑鼠指去條link既色
*******************************************************
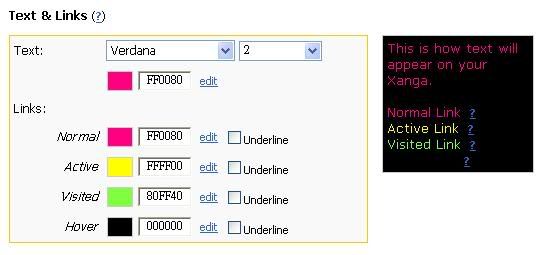
Link會變成變色字 ;;;


*******************************************************
按Link有框 ;;;

- <style>
- a:hover{border: 4px dotted #ff0800; font size: 3pt;}
- </style>
*******************************************************
17. 透明篇 ;;;
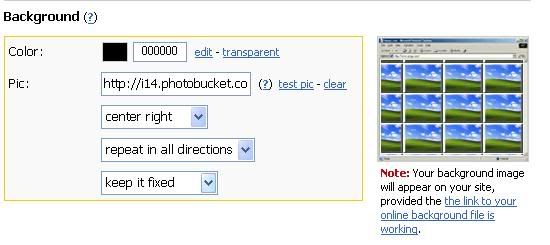
整個板面透明 ;;;
- <STYLE>
- table{filter:Alpha(Opacity=50)}
- </STYLE>
*******************************************************
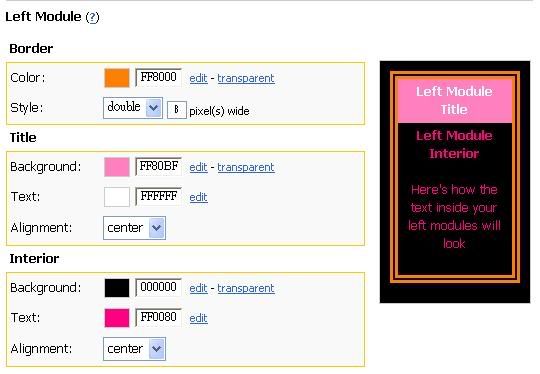
個人資料框透明 ;;;
- <style type="text/css">
- table.left { FILTER: alpha(opacity=85); }
- </style>
*******************************************************
日記透明 ;;;
- <script language="javascript">
- //Sets blog opacity (0-100)
- opcty = 10;
- //Sets rollover opacity
- msvropcty = 100;
- ////////////////////////////////////
- tables = document.getElementsByTagName('table');
- for(var j=0;j<tables.length;j++){
- if(tables[j].className == "blogbody"){
- tables[j].style.filter = "alpha(opacity=" + opcty + ")";
- tables[j].onmouseover = function(){this.style.filter = "alpha(opacity=" + msvropcty + ")";}
- tables[j].onmouseout = function(){this.style.filter = "alpha(opacity=" + opcty + ")";}
- }
- }
- //--></script>
**日記係透明既,滑鼠指向篇日記時先會睇得到
*******************************************************
|
|








 發表於 05-11-23 02:12 AM
發表於 05-11-23 02:12 AM





























 發表於 08-8-11 06:43 PM
發表於 08-8-11 06:43 PM



 發表於 09-2-2 12:42 AM
發表於 09-2-2 12:42 AM